How to Crop an Image in Photoshop Without Cropping Background
Learn how you can work with the Crop tool in Photoshop Elements.
The Crop tool removes the part of an image surrounding the selection. Crop to remove distractive background elements and create a focus on your desired object in the image. When you crop an image, by default, the resolution remains the same as the original image.

Crop an image to remove some of the distracting background.
-
Select the Crop tool
 .
. -
To select a crop ratio other than that of the original photo, select one of the following options from the drop-down list on the left of the Tool Options panel or specify new custom values in the Width and Height fields in the options bar:
No Restriction
Lets you resize the image to any dimension.
Use Photo Ratio
Displays the original aspect ratio of the photo when you crop. The Width and Height fields show the values that are used for the cropped image. The Resolution field allows you to change the image resolution.
Note:
When you specify values for the Width and Height of the crop tool, the drop-down list displaysCustom as the selected option.
-
Drag over the part of the image you want to keep. When you release the mouse button, the crop marquee appears as a bounding box with handles at the corners and sides.
-
(Optional) Adjust the crop marquee by doing any of the following:
- To change the aspect ratio, choose values from the drop-down list on the left in the Tool Options panel.
- To move the marquee to another position, place the pointer inside the bounding box and click-drag, or use the arrow keys to move the marquee.
- To resize the marquee, drag a handle. When you choose No Restriction from the drop-down list, you can constrain the proportions while scaling by holding down Shift as you drag a corner handle.
- To swap Width and Height values, click the Swap icon
 in the options bar.
in the options bar.
- To rotate the marquee, position the pointer outside the bounding box (the pointer turns into a curved arrow
 ), and drag. (You can't rotate the crop marquee for an image in Bitmap mode.)
), and drag. (You can't rotate the crop marquee for an image in Bitmap mode.)Note: You can change the color and opacity of the crop shield (the cropped area surrounding the image) by changing the Crop tool preferences. Choose Edit > Preferences > Display & Cursors and specify a new Color and Opacity value in the Crop Tool area of the Preferences dialog box. In case you don't want to see a colored shield while cropping, deselect Use Shield.
-
Click the green Commit button
 located in the lower-right corner of the marquee, or double-click the bounding box to finish the cropping. To cancel the cropping operation, click the red Cancel button
located in the lower-right corner of the marquee, or double-click the bounding box to finish the cropping. To cancel the cropping operation, click the red Cancel button or press Esc.
or press Esc.
The Crop tool removes the areas that fall outside the current selection. When you crop to a selection boundary, Photoshop Elements trims the image to the bounding box that contains the selection. (Irregularly shaped selections, such as those made by using the Lasso tool, are cropped to a rectangular bounding box that contains the selection.) When you use the Crop command without making a selection, Photoshop Elements trims the image by 50 pixels from each visible edge.
-
Use any selection tool, such as the Rectangular Marquee tool
 , to select the part of the image you want to keep.
, to select the part of the image you want to keep.
The Crop tool and technique is an essential part of the photo editing workflow. From Photoshop Elements 13 onwards, the Crop tool automatically displays four ready-to-use suggestions. You can choose the best crop for your needs from one of them. You can also continue to crop as much as you want to, after taking one of the four suggestions or rejecting all four suggestions.

Crop an image
To use the automatic cropping suggestions:
- Open a photograph in Photoshop Elements.
- Select the Crop tool. Four thumbnails displaying the automatic suggestions are visible in the Tool Options panel.
- Click a thumbnail that you think is the best fit. However, you can look at more suggestions when you select a different aspect ratio from the drop-down list in the Tool Options panel.
Note:
Hover over the Crop Suggestions in the Tool Options panel to preview the crop suggestion.
Grid Overlay
Creates a grid guide on the image. Use the grid to position objects before you crop the image.
The Perspective Crop tool lets you transform the perspective of an image while cropping it. This is useful when you have an image with some distortion. Distortion occurs when an object is photographed from a non-straight angle or when wide-angle lenses are used to photograph a large expanse of an object. For example, when you take a picture of a tall building from the ground level, the edges of the building appear closer to each other at the top than they do at the bottom.
-
Open an image in Photoshop Elements.
-
In Expert mode, from the Modify section of the toolbar, select the Perspective Crop tool.
-
Draw a marquee or boundary around the object that you want to correct the perspective of and crop the image to that area.

Marquee drawn using the Perspective Crop tool.
-
Use the corners of the selection to modify the shape of the marquee. Hover over any corner and when the pointer turns white, click and move the corner.
Note:
For best results, move the corners to align the vertical edge of the marquee with a pattern or object in the photo to appear vertical.

Modify the shape of the marquee to align the vertical lines in the image.
-
You can also provide values for the width (W), height (H), and the Resolution fields in the Tools Options panel. The final image is transformed to the specified height, width, and resolution.

Perspective Crop tool options
-
Click
 to transform the perspective and crop the image to the region of the marquee.
to transform the perspective and crop the image to the region of the marquee.
Perspective-corrected image.
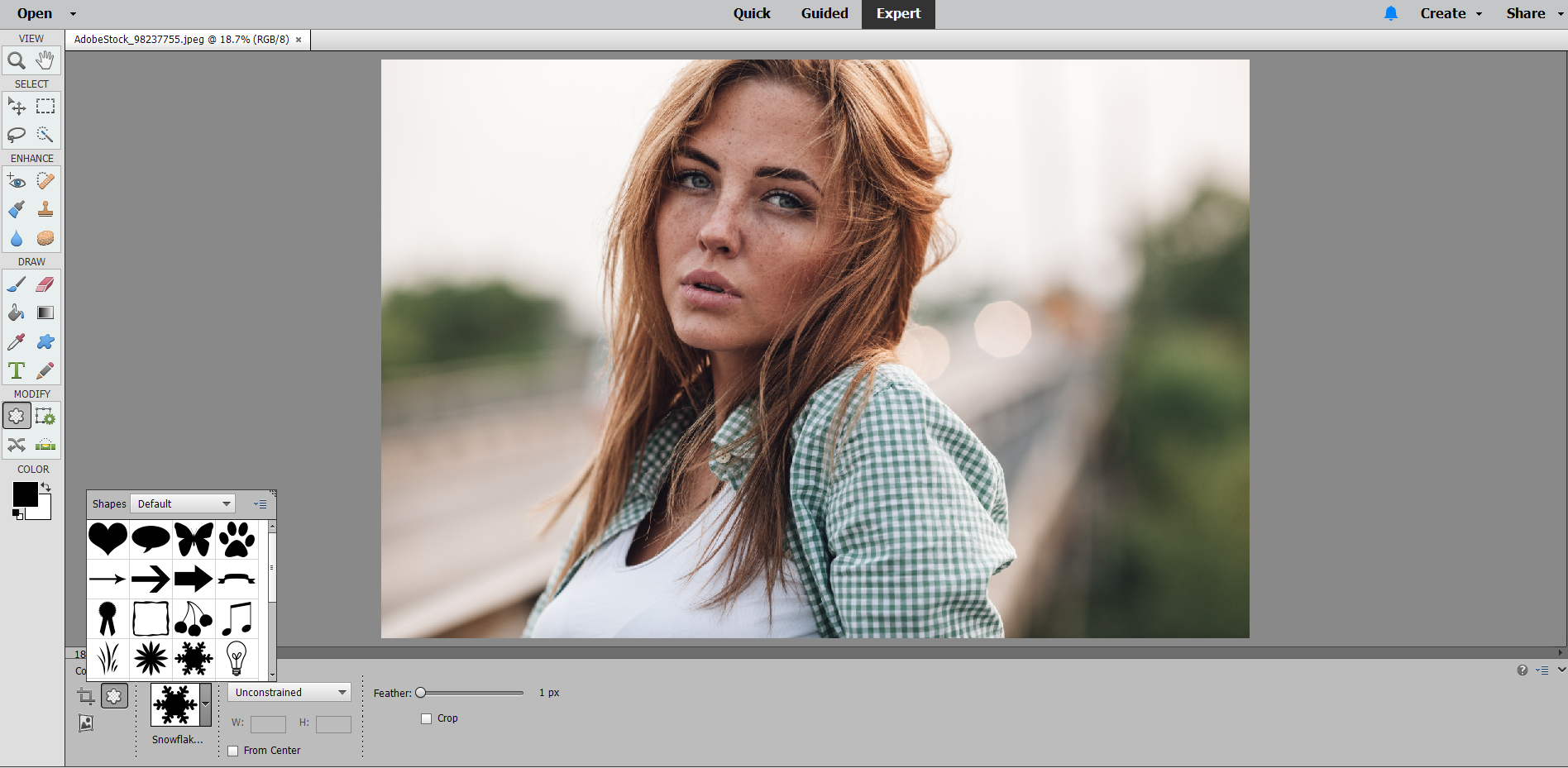
The Cookie Cutter tool crops a photo into a shape that you choose. Select a shape and drag it on your photo to crop the photo in that shape. You can also move and resize the bounding box to get the desired area you want to crop.

Use the Cookie Cutter tool to clip a photo into a fun shape.
-
In the Expert mode, select the Crop tool.
-
Select theCookie Cutter icon in the Tool Options panel and select a shape. To view other libraries, select a different library from the Shapes drop-down.
-
Double-click a shape to select it.
-
Drag within the image to create the shape boundary and move it to the desired location in the image.

-
Click the Commit button
 , or press Enter to finish the cropping. To cancel the cropping operation, click the Cancel button
, or press Enter to finish the cropping. To cancel the cropping operation, click the Cancel button or press Esc.
or press Esc.
The canvas is the workspace around an existing image, within the image window. It is the full editable area of an image. You can increase or decrease the size of the canvas, on any side of an image. Added canvas appears in the currently selected background color on the Background layer (by default), or selected canvas extension color from the Canvas size window. In other layers, the added canvas is transparent.

Increasing the size of the canvas makes room for a colored border.
-
Choose Image > Resize > Canvas Size.
-
- In the Width and Height fields, enter the full dimensions of the new canvas. Choose the units of measurement you want from the adjacent drop-downs.
- Select Relative, and enter the amount by which you want to increase or decrease the size of the canvas. Enter a negative number to decrease the size of the canvas. Use this option to increase the canvas by a specified amount, such as 2 inches on each side.
- In the Width and Height fields, enter the full dimensions of the new canvas. Choose the units of measurement you want from the adjacent drop-downs.
-
Click an arrow on the Anchor icon to indicate the position you want on the canvas.
-
To change the color of the added canvas, choose an option from the Canvas Extension Color menu and click OK.
Camera shake can cause an image to be improperly aligned. For example, the horizon in the picture of a sunset may not be perfectly horizontal. In Photoshop Elements, you can realign the photo to cause the horizon to be perfectly horizontal. You can use the Straighten tool (P) to realign an image vertically or horizontally. You can also choose to automatically resize or crops the canvas to accommodate straightening of the image.
- In Quick mode, with the Straighten tool (P) active, simply draw a line along the horizon (when visible). When not visible, draw a line that you consider must represent the horizontal axis of the photo.
The photo is straightened, and depending on the option you chose, any empty edges created are automatically filled.
-
Select the Straighten tool.
-
Choose from the available option buttons:
Grow Or Shrink Canvas To Fit
Resizes the canvas to fit the rotated image. Straightening causes corners of the image to fall outside the current canvas. The straightened image contains areas of blank background, but no pixels are clipped.
Crop To Remove Background
Crops the image to remove any blank background area that becomes visible after straightening. Some pixels are clipped.
Crop To Original Size
Keeps the canvas the same size as the original image. The straightened image includes areas of blank background and some pixels are clipped.

Straightening and cropping to remove the background
Note:
The three straighten options are enabled when the Rotate All Layers options is enabled.
-
To straighten the image, do one of the following:
- To align horizontally, draw a horizontal line along an edge. For example, you can have the image of a train with an improperly aligned horizon. Draw a horizontal line parallel to the train.

- To align vertically, draw a vertical line along an edge. For example, you can have the image of a tower that is improperly aligned. Draw a vertical line parallel to the tower.

- To align horizontally, draw a horizontal line along an edge. For example, you can have the image of a train with an improperly aligned horizon. Draw a horizontal line parallel to the train.
The Straighten tool has an enhanced option to automatically fill the edges with relevant image data intelligently, instead of filling in background color or transparent pixels.
The Autofill edges option is available only in the Grow or Shrink and Original Size modes. Before you draw a line to enable image straightening, selectAutofill edges. When you draw the line, any gaps created along the edges of the photo are automatically and intelligently filled.
-
Select the Straighten tool.
-
Choose from the available option buttons:
Maintain Canvas Size
Resizes the canvas to fit the rotated image. Straightening causes corners of the image to fall outside the current canvas. The straightened image contains areas of blank background, but no pixels are clipped.
Maintain Image Size
Resizes the image to remove any blank background area that becomes visible after straightening. Some pixels are clipped.
-
To straighten the image, do one of the following:
- To align horizontally, draw a horizontal line along an edge. For example, you can have the image of a train with an improperly aligned horizon. Draw a horizontal line parallel to the train.
- To align vertically, draw a vertical line along an edge. For example, you can have the image of a tower that is improperly aligned. Draw a vertical line parallel to the tower.
- To align horizontally, draw a horizontal line along an edge. For example, you can have the image of a train with an improperly aligned horizon. Draw a horizontal line parallel to the train.
The Straighten tool has an enhanced option to automatically fill the edges with relevant image data intelligently, instead of filling in background color or transparent pixels.
Before you draw a line to enable image straightening, select Autofill edges. When you draw the line, any gaps created along the edges of the photo are automatically and intelligently filled.
- To automatically straighten the image and leave the canvas around the image, choose Image > Rotate > Straighten Image. The straightened image contains areas of blank background, but no pixels are clipped.
- To automatically straighten and crop the image, choose Image > Rotate > Straighten And Crop Image. The straightened image does not contain areas of blank background, but some pixels are clipped.
When you scan several pictures in one file, you can automatically divide and straighten the scanned image into its component photos. To do this, the photos must have a clear separation between them.

Separating images scanned from one page into three separate images
-
Choose Image > Divide Scanned Photos. Photoshop Elements automatically divides the image and places each photo in a separate file.
Note:
For images with white around the border (images of light skies, snow, and so on), this command works best when you cover the image on the scanner with a piece of dark paper.
How to Crop an Image in Photoshop Without Cropping Background
Source: https://helpx.adobe.com/photoshop-elements/using/cropping.html